長方形の作成
グラデーション

グラデーション設定画面でグラデーションバーの上にあるアイコンをクリックすれば透明度の設定ができる。
色相変更

色の編集で色相、彩度を変更して色を変える。
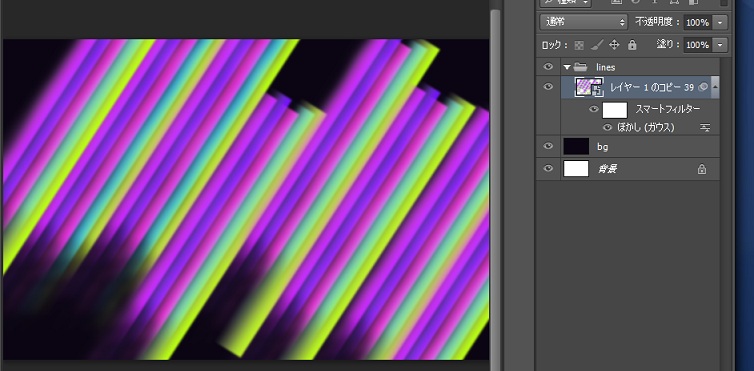
ぼかし

ガウシアンフィルターでぼかす。レイヤーすべてをぼかすには一度スマートオブジェクトというものに変換しないといけないようだ。
スマートオブジェクトは画像のサイズを変えても画像が劣化しないようにする手法。その分ファイルサイズは大きくなる。
Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方
覆い焼きカラーでコピー

レイヤーのブレンドモードを覆い焼きカラーにしてコピーする。
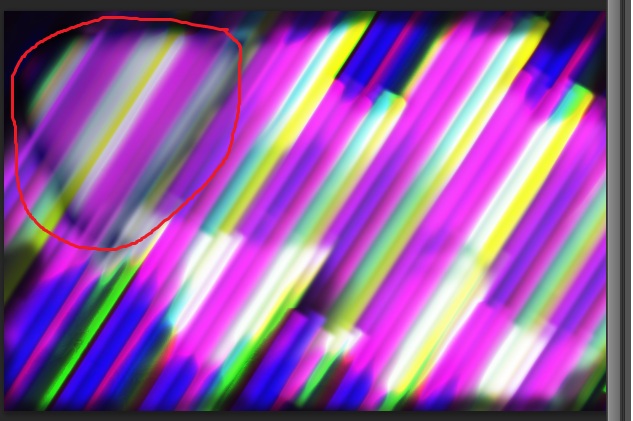
光彩 減算モード

かなり見本とかけ離れて、クオリティが落ちてきた。こうなれば、いろいろ実験して、どうなるのかを試すことに専念しよう。
赤枠のところはレイヤースタイルの光彩外側、ブレンドモード減算、サイズ117pxくらいにした箇所。光彩というよりもぼかしに近い効果になっている。
http://handywebdesign.net/2012/07/photoshop-blend-mode-part2/
