ofxAddonsを使う
「ofxAddons」はKinectをはじめとするメディア系のライブラリやフレームワークをoFに統合するoFの拡張機能のことです。「ofxAddons」を使うためには、初期同梱されているものをそのまま使うか、コントリビューターによって開発されているものをダウンロードするやり方があります。
・「ofxAddons」を探せるページ
http://ofxaddons.com/
・参考
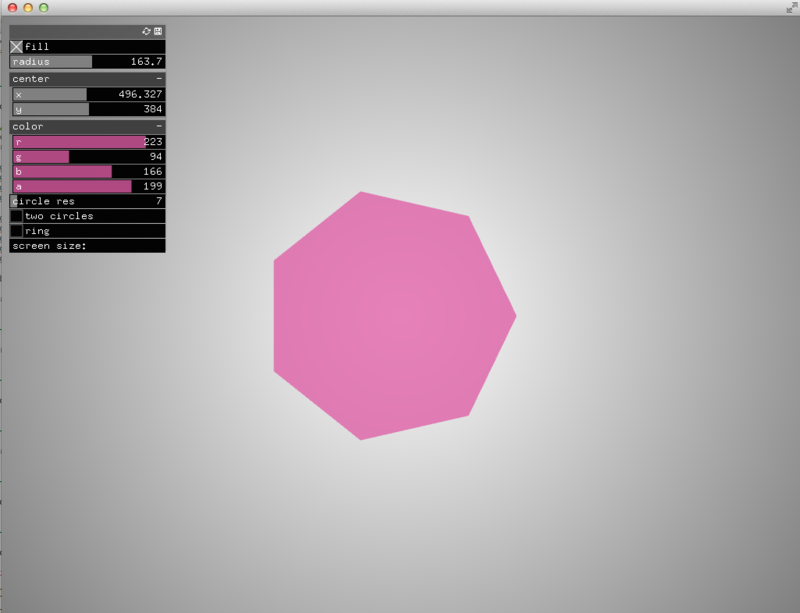
ofxGuiを使う
実際にGUIのアドオンを使ってみます。ジェネレーターからofxGuiを選択し、新しいプロジェクトを生成します。

ofApp.h
#include "ofxGui.h"
ofxPanel gui; ofxFloatSlider radius; ofxColorSlider color; ofxVec2Slider position;
setup
//color ofColor initColor = ofColor(0,127,255,255); ofColor minColor = ofColor(0,0,0,0); ofColor maxColor = ofColor(255,255,255,255);
setup関数で初期値、最小値、最大値を決めておきます。これは色を設定している例になります。
draw
void ofApp::draw(){ //パラメータから円を描画 ofSetColor(color); ofCircle(ofVec2f(position), radius); //GUIを表示 gui.draw(); }
setupで各種パラメータの値を定義したら、パラメータから値を適用させて、GUIを表示させます。