新年に触ったGLSLをもう一回やってみる。
KayacのFiltersで遊んでみた - not good but great
このシリーズを読んでみた。オリジナルのeditorを作成されているそうで、すごい。GLSLがやっていることは、最終的にピクセルに何の色を出すのかを決めるということらしい。
[連載]やってみれば超簡単! WebGL と GLSL で始める、はじめてのシェーダコーディング(1) - Qiita
demo
precision mediump float; uniform float t; // time uniform vec2 r; // resolution void main(void){ float a = gl_FragCoord.y / 512.0; float b = gl_FragCoord.x / 512.0; gl_FragColor = vec4(a,b,0.0,1.0); }
グラデーションさせてみた。簡単だ。
時間経過
こちらを参考にした。
[連載]やってみれば超簡単! WebGL と GLSL で始める、はじめてのシェーダコーディング(3) - Qiita
・demo
js4k intro - GLSL editor
precision mediump float; uniform float t; // time uniform vec2 r; // resolution void main(void){ // float a = gl_FragCoord.y / 512.0; // float b = gl_FragCoord.x / 512.0; float r = abs(sin(t / 2.0)); float g = abs(cos(t / 2.0)); float b = (r + g) / 2.0; gl_FragColor = vec4(r,g,b,1.0); }
変数tに時間が浮動小数点で入っている。時間が経つに連れて、どんどん増加することに注意して、三角関数で値の範囲を制限する。それを色設定に使えば、動的に色が変わる。
光らせる

[連載]やってみれば超簡単! WebGL と GLSL で始める、はじめてのシェーダコーディング(4) - Qiita
光らせると、だいぶそれっぽくなってくる。正規化の解説が丁寧だから、つまずくことなく理解できた。
js4k intro - GLSL editor
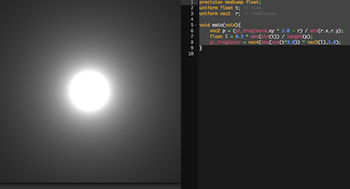
precision mediump float; uniform float t; // time uniform vec2 r; // resolution void main(void){ vec2 p = (gl_FragCoord.xy * 2.0 - r) / min(r.x,r.y); float l = 0.3 * abs(sin(t)) / length(p); gl_FragColor = vec4(abs(cos(t*3.0)) * vec3(l),1.0); }
三角関数でいじくりまわしてみた。
光るオーブを動かす
js4k intro - GLSL editor
[連載]やってみれば超簡単! WebGL と GLSL で始める、はじめてのシェーダコーディング(3) - Qiita
precision mediump float; uniform float t; // time uniform vec2 r; // resolution void main(void){ vec2 p = (gl_FragCoord.xy * 2.0 - r) / min(r.x,r.y); p += vec2(cos(t * 5.0), tan(t * 2.0)) * 0.1; float l = 0.1 / length(p); gl_FragColor = vec4(vec3(l),1.0); }
tangent使って動かしてみた。
円を描く
絶対値を使えばうまくいくらしい。
[連載]やってみれば超簡単! WebGL と GLSL で始める、はじめてのシェーダコーディング(6) - Qiita
js4k intro - GLSL editor

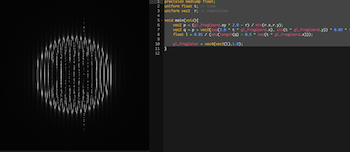
precision mediump float; uniform float t; // time uniform vec2 r; // resolution void main(void){ vec2 p = (gl_FragCoord.xy * 2.0 - r) / min(r.x,r.y); vec2 q = p + vec2(cos(3.0 * t * gl_FragCoord.x), sin(t * gl_FragCoord.y)) * 0.05 * tan(t * gl_FragCoord.x); float l = 0.01 / (abs(length(q) - 0.5 * cos(t * gl_FragCoord.x))); gl_FragColor = vec4(vec3(l),1.0); }
パラメータをたくさんいじった。あまり綺麗ではない不気味なものができた。
